- লেখক Abigail Brown [email protected].
- Public 2023-12-17 06:40.
- সর্বশেষ পরিবর্তিত 2025-01-24 12:03.
সমস্ত গ্রাফিক্স এক বা একাধিক গ্রাফিক ডিজাইন উপাদানের সমন্বয়ে গঠিত। এগুলি হল ভারসাম্য, ফোকাল পয়েন্ট এবং সাদা স্থান ব্যবহারের মতো নকশার নীতির বিপরীতে রঙ, প্রকার এবং চিত্রের মতো উপাদান। সব টুকরা প্রতিটি উপাদান অন্তর্ভুক্ত না; উদাহরণস্বরূপ, লাইন এবং আকারগুলি ফটো ছাড়াই ভারসাম্য প্রদান করতে পারে৷
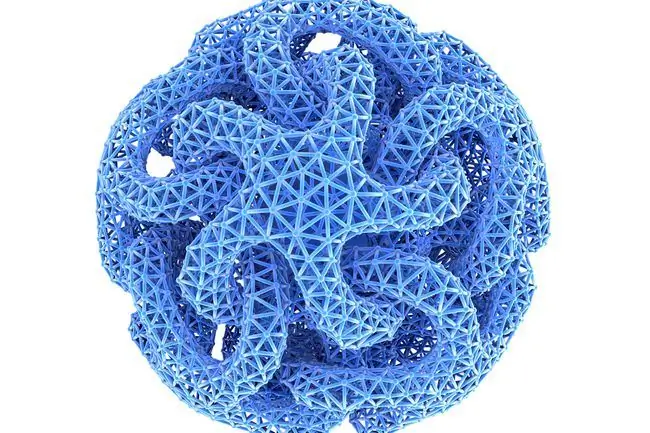
আকৃতি

প্রাচীন পিকটোগ্রাফ থেকে আধুনিক লোগো পর্যন্ত, ডিজাইনের মূলে রয়েছে আকৃতি। এগুলি জ্যামিতিক (বর্গক্ষেত্র, ত্রিভুজ, বৃত্ত) বা জৈব এবং মুক্ত-গঠিত (সবকিছুই) হতে পারে। তাদের নরম বক্ররেখা, তীক্ষ্ণ কোণ এবং এর মধ্যে সবকিছু থাকতে পারে।
আকারগুলি হল গ্রাফিক ডিজাইনের কাজের ঘোড়া, যা আপনাকে অনুমতি দেয়:
- লেআউট স্থাপন করুন।
- নিদর্শন তৈরি করুন।
- একটি পৃষ্ঠার অংশে জোর দিন।
- পৃষ্ঠার অংশগুলিকে সংযুক্ত বা পৃথক করে সীমানা নির্ধারণ করুন।
- আন্দোলন এবং প্রবাহ তৈরি করুন, চোখকে এক উপাদান থেকে অন্য উপাদানে নিয়ে যান।
- অতিরিক্ত উপাদান তৈরি করতে ইন্টারঅ্যাক্ট করুন-উদাহরণস্বরূপ, একটি পৃষ্ঠায় পাঠ্য ব্যবহার করে একটি আকৃতি তৈরি করুন।
গ্রাফিক্স সফ্টওয়্যার যেমন অ্যাডোব ইলাস্ট্রেটর, ফটোশপ এবং ফ্রি জিম্পের সাহায্যে আকারগুলি তৈরি করা এবং ম্যানিপুলেট করা আগের চেয়ে সহজ৷
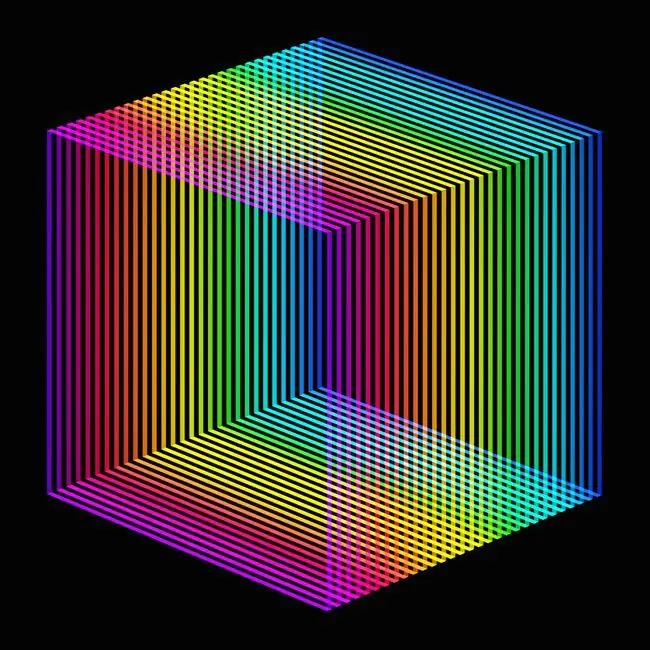
রেখা

রেখাগুলি স্থান ভাগ করে, চোখকে নির্দেশ করে এবং ফর্ম তৈরি করে। তাদের সবচেয়ে মৌলিক স্তরে, লেআউটের সরল রেখাগুলি বিষয়বস্তুকে আলাদা করে, যেমন ম্যাগাজিন এবং সংবাদপত্র এবং ওয়েবসাইটে। ডিজাইনাররা আরও অনেক এগিয়ে যেতে পারেন, অবশ্যই, বাঁকা, বিন্দুযুক্ত এবং জিগজ্যাগ লাইনগুলিকে সংজ্ঞায়িত উপাদান হিসাবে এবং চিত্র এবং গ্রাফিক্সের ভিত্তি হিসাবে ব্যবহার করা হয়।গ্রাফিক্স বিশেষজ্ঞরা প্রায়শই টাইপের সাথে লাইন একত্রিত করেন।
একটি সাধারণ কৌশল হল একটি উহ্য রেখা ব্যবহার করে অন্য উপাদানগুলিকে তার পথে নিয়ে যেতে, যেমন একটি বক্ররেখায় টাইপ করা।
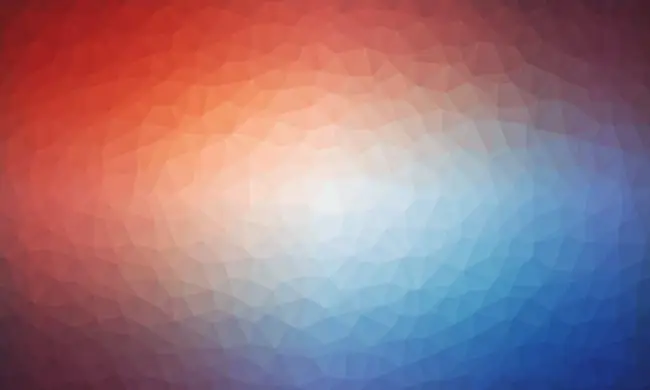
রঙ

রঙ গভীর আবেগ জাগিয়ে তোলে এবং একজন ডিজাইনার অন্য যেকোনো উপাদানে প্রয়োগ করতে পারেন। রঙের ব্যবহার প্রায় অসীম; উদাহরণস্বরূপ, রঙ একটি চিত্রকে আলাদা করে তুলতে পারে, তথ্য জানাতে সাহায্য করতে পারে, একটি বিন্দুতে জোর দিতে পারে, অর্থ উন্নত করতে পারে এবং একটি ওয়েবসাইটে লিঙ্ক করা পাঠ্য নির্দেশ করতে পারে৷
রঙ তত্ত্ব, আংশিকভাবে, রঙের চাকার উপর নির্ভর করে, এমন কিছু যা আমরা সবাই স্কুলে দেখেছি এর প্রাথমিক লাল, হলুদ এবং নীল রঙ এবং একে অপরের সাথে তাদের সম্পর্ক। রঙ ব্যবহার করার জন্য শুধুমাত্র তাদের মিশ্রিত করার চেয়ে আরও কিছু বোঝার প্রয়োজন; রঙের বৈশিষ্ট্য যেমন হিউ, শেড, টোন, টিন্ট, স্যাচুরেশন এবং মান বিভিন্ন রঙের মডেলে একত্রিত হয়-উদাহরণস্বরূপ, CMYK (একটি বিয়োগমূলক মডেল বলা হয়) এবং RGB, একটি সংযোজন মডেল।
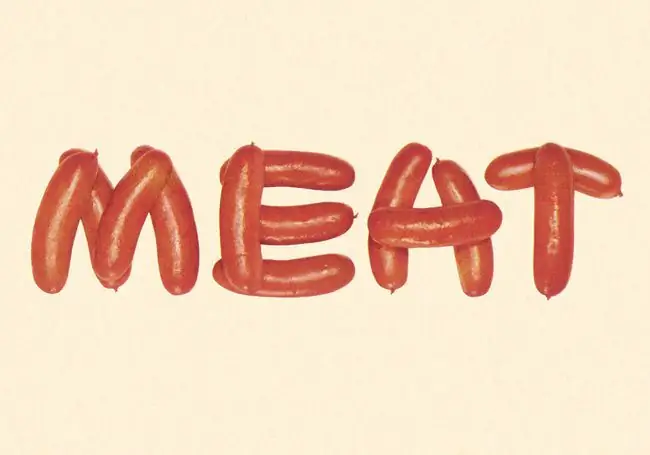
টাইপ

গ্রাফিক ডিজাইনে, লক্ষ্যটি কেবল একটি পৃষ্ঠায় কিছু টেক্সট স্থাপন করা নয় বরং অংশটির লক্ষ্যগুলিকে এগিয়ে নিতে এটিকে বোঝা এবং কার্যকরভাবে ব্যবহার করা। হরফ (টাইপফেস), আকার, প্রান্তিককরণ, রঙ এবং ব্যবধান সবই কার্যকর হয়। টাইপফেসগুলি সাধারণত টাইমস এবং হেলভেটিকার মতো টাইপ পরিবারগুলিতে বিভক্ত হয়৷
ডিজাইনাররা আকার এবং ছবি তৈরি করতে, একটি মেজাজ (উষ্ণ, ঠান্ডা, খুশি, দুঃখের) যোগাযোগ করতে এবং একটি শৈলী (আধুনিক, ক্লাসিক, মেয়েলি, পুংলিঙ্গ)-এর জন্যও টাইপ ব্যবহার করেন এবং এটি শুধুমাত্র শুরু করার জন্য।
বোঝার ধরন নিজের কাছে একটি সম্পূর্ণ শিল্প; প্রকৃতপক্ষে, কিছু ডিজাইনার নিজেদেরকে একচেটিয়াভাবে ফন্ট ডিজাইনে নিবেদিত করেন। এর জন্য কারিং (অক্ষরের মধ্যে স্থান), অগ্রণী (লাইনের মধ্যে স্থান), এবং ট্র্যাকিং (একটি পৃষ্ঠায় টাইপের মধ্যে সামগ্রিক স্থান) এর মতো টাইপ পদগুলির বিশেষজ্ঞ জ্ঞান প্রয়োজন। আরও, টাইপের নিজস্ব শারীরস্থান রয়েছে যা ডিজাইনারদের অবশ্যই ফন্টগুলির সাথে কার্যকরভাবে ডিজাইন করতে বুঝতে হবে।
আর্ট, ইলাস্ট্রেশন এবং ফটোগ্রাফি

একটি শক্তিশালী ছবি একটি ডিজাইন তৈরি বা ভাঙতে পারে। ফটোগ্রাফ, চিত্র, এবং শিল্পকর্ম গল্প বলে, ধারণা সমর্থন করে, আবেগ জাগিয়ে তোলে এবং দর্শকদের মনোযোগ আকর্ষণ করে। ফটোগুলি প্রায়শই ব্র্যান্ডিংয়ে একটি বড় ভূমিকা পালন করে, তাই তাদের নির্বাচন গুরুত্বপূর্ণ৷
কিছু গ্রাফিক ডিজাইনার নিজেরাই এই কাজটি তৈরি করেন। একজন ডিজাইনার একজন শিল্পী বা ফটোগ্রাফারকে কমিশন দিতে পারেন বা অনেক ফটো হাউসের একটি থেকে ফটো ক্রয় করতে পারেন।
টেক্সচার

টেক্সচার স্পর্শকাতর (একটি নকশার প্রকৃত পৃষ্ঠ) বা চাক্ষুষ হতে পারে। প্রথম ক্ষেত্রে, একজন দর্শক টেক্সচারটি শারীরিকভাবে অনুভব করতে পারে, এটি ডিজাইনের অন্যান্য উপাদান থেকে আলাদা করে তোলে। প্যাকেজ ডিজাইনে ব্যবহৃত কাগজ এবং উপকরণ এই টেক্সচার তৈরি করে। দ্বিতীয় ক্ষেত্রে, শৈলী টেক্সচার বোঝায়। সমৃদ্ধ, স্তরযুক্ত গ্রাফিক্স একটি ভিজ্যুয়াল টেক্সচার তৈরি করতে পারে যা প্রকৃত টেক্সচারকে মিরর করে বা এটির সামগ্রিক ছাপ তৈরি করে।
টেক্সচার একটি ডিজাইনের অন্য কোনো উপাদানে প্রযোজ্য হতে পারে। এটি পাঠ্যকে ত্রিমাত্রিক, ফুলময়, ডুবে যাওয়া বা জ্যাগড দেখাতে পারে। টেক্সচার একটি ফটোগ্রাফকে কাচের মতো মসৃণ করে তুলতে পারে বা পর্বতমালার মতো লাফিয়ে বেরিয়ে আসতে পারে। প্রকৃতপক্ষে, টেক্সচার সমস্ত গ্রাফিক ডিজাইনের অংশ কারণ সবকিছুরই একটি পৃষ্ঠ থাকে, তা শারীরিক বা অনুভূত হোক।
দক্ষ ডিজাইনার এই উপাদানগুলিকে এমনভাবে একত্রিত করে যা একে অপরের বৈসাদৃশ্য এবং পরিপূরককে চূড়ান্ত লক্ষ্যে পৌঁছাতে সহায়তা করে: একটি বার্তা পাঠানো, একটি আবেগ তৈরি করা এবং/অথবা উত্তেজক পদক্ষেপ।






