- লেখক Abigail Brown [email protected].
- Public 2024-01-31 08:36.
- সর্বশেষ পরিবর্তিত 2025-01-24 12:03.
কী জানতে হবে
- একটি চিত্র তৈরি করুন এবং এটির নকল করুন৷ একটিতে পরিবর্তন করুন, উভয়কে প্রতীকে রূপান্তর করুন, একটি দ্বিতীয় অবস্থা তৈরি করুন। অ্যানিমেশনের পূর্বরূপ দেখুন।
- উভয় অবস্থার সময়কাল পরিবর্তন করুন, একটি অ্যানিমেটেড-g.webp" />
এই টিউটোরিয়ালে, আপনি আতশবাজি CS6 ব্যবহার করতে শিখবেন একটি টার্কির একটি অ্যানিমেটেড-g.webp
আতশবাজিতে কীভাবে টার্কি অ্যানিমেটেড জিআইএফ তৈরি করবেন
এটা মনে রাখা গুরুত্বপূর্ণ যে ক্রিয়েটিভ ক্লাউডের অংশ হিসেবে Adobe আর Fireworks CC অফার করে না। আপনি যদি ফায়ারওয়ার্কস খুঁজছেন তবে এটি ক্রিয়েটিভ ক্লাউডের অতিরিক্ত অ্যাপস বিভাগে পাওয়া যাবে। যখন Adobe ঘোষণা করে যে এটি আর অ্যাপ্লিকেশনগুলিকে সমর্থন বা আপডেট করবে না, তখন আপনি ধরে নিতে পারেন যে অ্যাপ্লিকেশনটি অদৃশ্য হয়ে যাওয়ার আগে এটি কেবল সময়ের ব্যাপার৷
একটি নতুন নথি তৈরি করুন
প্রথমে, আপনি ফাইল > নতুন নির্বাচন করে একটি নতুন নথি তৈরি করবেন। প্রস্থ এবং উচ্চতা 400 x 400 পিক্সেল করুন এবং প্রতি ইঞ্চিতে 72 পিক্সেল রেজোলিউশন করুন। ক্যানভাসের রঙের জন্য সাদা বেছে নিন এবং ঠিক আছে ক্লিক করুন।
পরবর্তী, বেছে নিন ফাইল > সংরক্ষণ করুন, একটি পিএনজি এক্সটেনশন সহ টার্কি ফাইলটির নাম দিন, আপনি এটি কোথায় সংরক্ষণ করতে চান তা চয়ন করুন এবং সংরক্ষণ করুন ক্লিক করুন৷

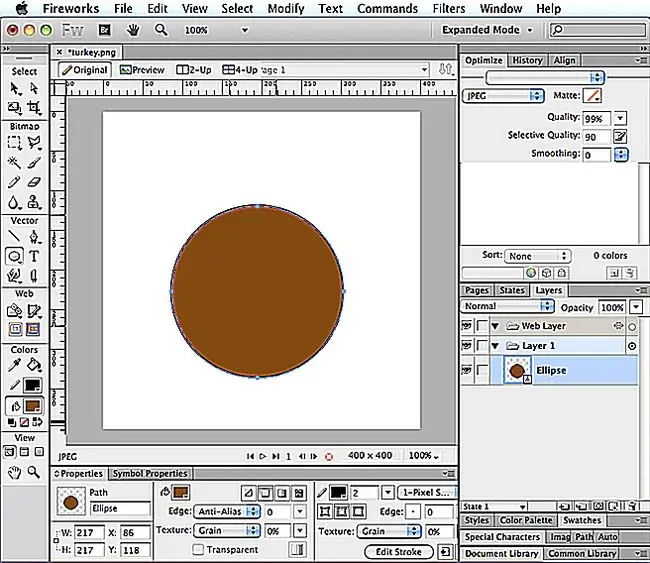
একটি বৃত্ত আঁকুন
টুলস প্যানেলে স্ট্রোক কালার বক্সে ক্লিক করুন এবং কালো বেছে নিন, তারপর ফিল কালার বক্সে এবং একটি বাদামী সোয়াচ বেছে নিন বা হেক্স নম্বর মান ক্ষেত্রে টাইপ করুন, 8C4600।
প্রপার্টি প্যানেলে, স্ট্রোকের প্রস্থ 2 পিক্সেল করুন। তারপর টুলস প্যানেলে উপবৃত্তাকার টুলটি বেছে নিন, যা আয়তক্ষেত্র টুল বা অন্যান্য দৃশ্যমান আকৃতির টুলের পাশের ছোট তীরটিতে ক্লিক করে পাওয়া যাবে। শিফট কী চেপে ধরে রাখার সময়, একটি বড় বৃত্ত তৈরি করতে ক্লিক করুন এবং টেনে আনুন। (শিফট ব্যবহার করে নিশ্চিত করে যে বৃত্তটি পুরোপুরি গোলাকার হবে।)

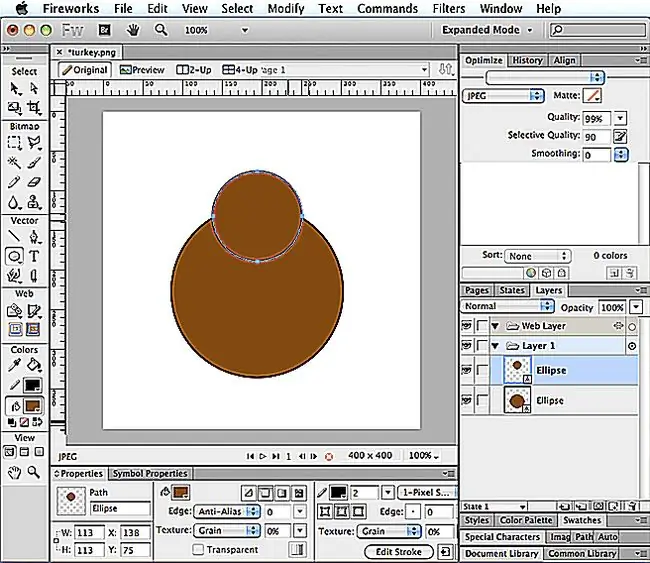
আরেকটি বৃত্ত আঁকুন
আবার, শিফট কী চেপে ধরে রাখুন যখন আপনি আরেকটি বৃত্ত আঁকবেন, এই অভিপ্রায়ে যে এই বৃত্তটি শেষের চেয়ে ছোট হবে।
পয়েন্টার টুলের সাহায্যে, ক্লিক করুন এবং ছোট বৃত্তটিকে জায়গায় টেনে আনুন। আপনি এটিকে বড় বৃত্তের শীর্ষে ওভারল্যাপ করতে চান, যেমন দেখানো হয়েছে৷

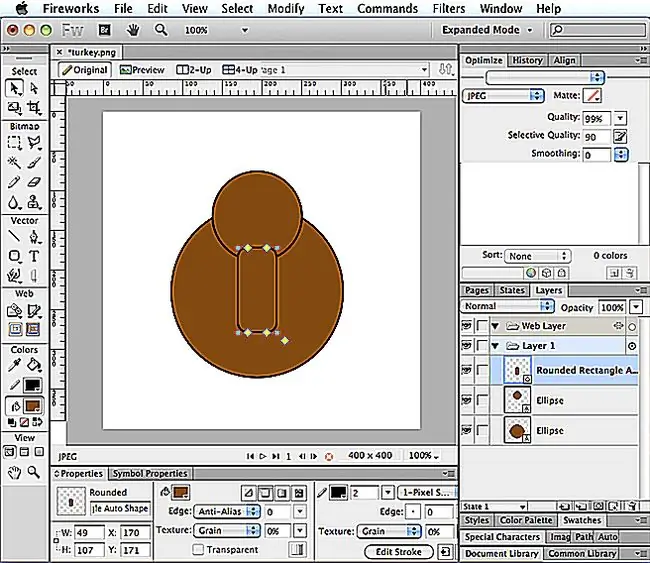
একটি বৃত্তাকার আয়তক্ষেত্র আঁকুন
গোলাকার আয়তক্ষেত্র টুলের সাহায্যে একটি আয়তক্ষেত্র আঁকুন। পয়েন্টার টুল দিয়ে, এটিকে জায়গায় নিয়ে যান। আপনি এটিকে কেন্দ্রীভূত করতে চান এবং ছোট বৃত্তের নীচে সামান্য ওভারল্যাপ করতে চান৷

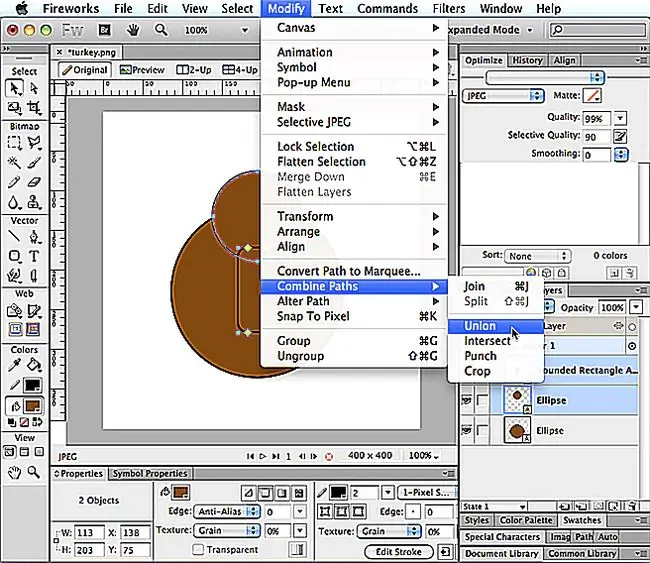
পথ একত্রিত করুন
আপনি ছোট বৃত্তে ক্লিক করার সাথে সাথে শিফট কীটি ধরে রাখুন তারপর বৃত্তাকার আয়তক্ষেত্রে। এটি উভয় আকার নির্বাচন করবে। তারপর বেছে নিন Modify, Combinine Paths > Union.

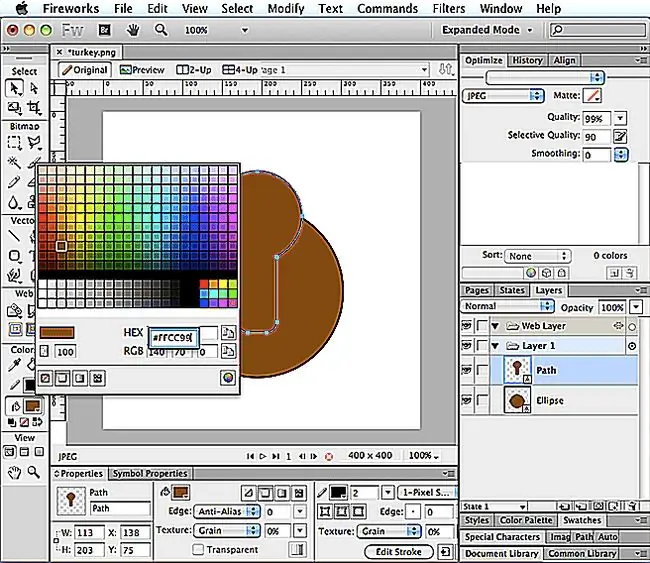
রঙ পরিবর্তন করুন
টুলস প্যানেলে, ফিল বক্সে ক্লিক করুন এবং একটি ক্রিম সোয়াচ বেছে নিন, অথবা হেক্স মান ক্ষেত্রে FFCC99 টাইপ করুন, তারপর রিটার্ন টিপুন।

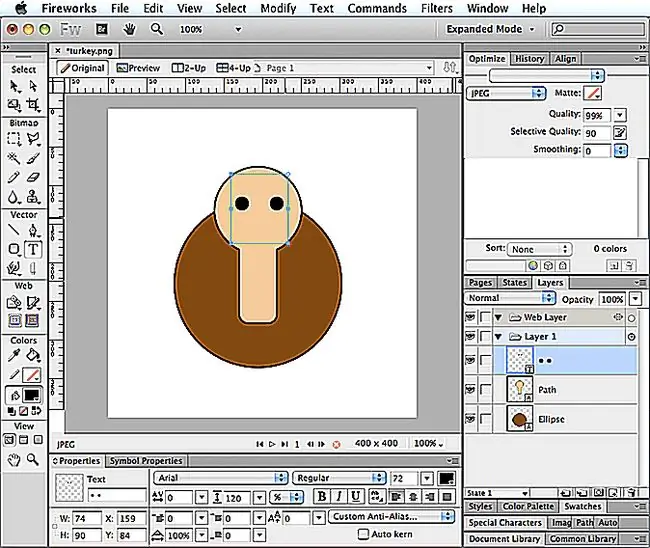
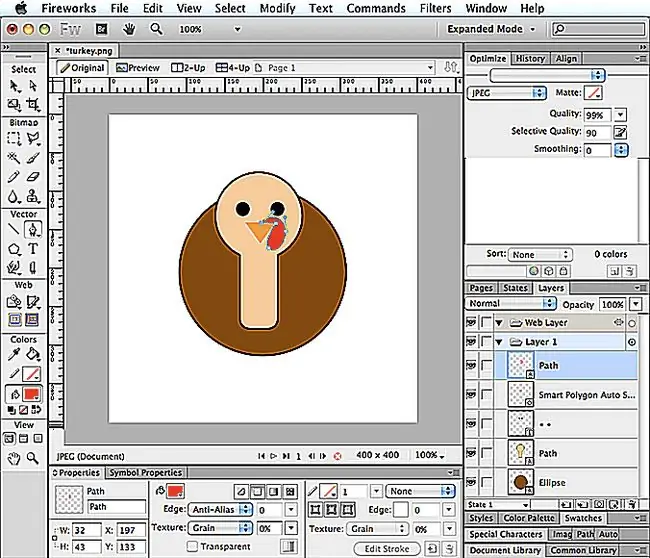
চোখ তৈরি করুন
আপনি চোখ তৈরি করতে দুটি ছোট বৃত্ত আঁকতে পারেন, কিন্তু এর পরিবর্তে, টাইপ টুল ব্যবহার করুন। টুলস প্যানেলে টাইপ টুলে ক্লিক করুন, তারপর ক্যানভাসে ক্লিক করুন। সম্পত্তি পরিদর্শক-এ, ফন্টের জন্য এরিয়াল রেগুলার নির্বাচন করুন, আকার 72 করুন এবং রঙটি কালোতে পরিবর্তন করুন। "ইমেজ" বা অপশন কী চেপে ধরে রাখুন যখন আপনি 8 নম্বরটি ধরে থাকা কী টিপবেন, যা একটি বুলেট তৈরি করবে।তারপর, আরেকটি বুলেট তৈরি করার আগে স্পেস বার টিপুন৷ alt="

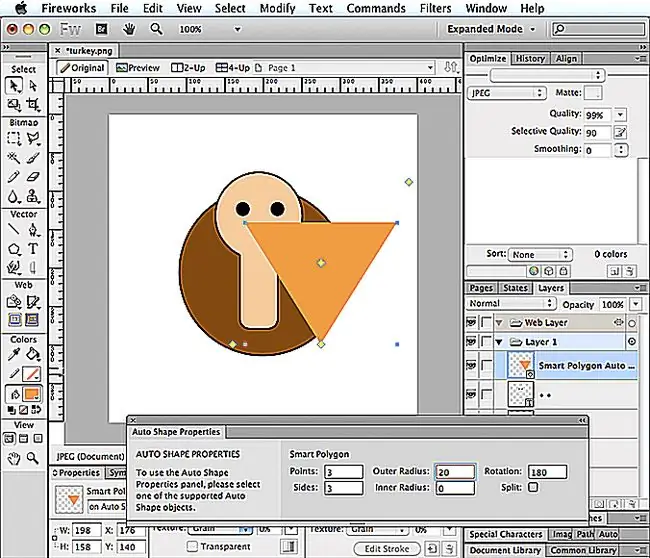
চঞ্চু তৈরি করুন
টুলস প্যানেলে, বহুভুজ আকৃতির টুলে ক্লিক করুন। বৈশিষ্ট্য প্যানেলে, পূরণের জন্য একটি কমলা সোয়াচ বেছে নিন বা হেক্স মান ক্ষেত্রে FF9933 টাইপ করুন। এছাড়াও বৈশিষ্ট্য প্যানেলে, স্ট্রোকটিকে 1 প্রস্থের সাথে কালো করুন।
পরবর্তী, বেছে নিন উইন্ডো > Auto Shape Properties বহুভুজ আকৃতিতে ক্লিক করুন এবং নির্দেশ করুন যে আপনি বিন্দু এবং দিক উভয়ই হতে চান 3 এবং ব্যাসার্ধ 180 ডিগ্রী। ত্রিভুজটিকে ছোট করতে, বাইরের ব্যাসার্ধের মান ক্ষেত্রে 20 টাইপ করুন। ত্রিভুজটি শুরুতে কত বড় ছিল তার উপর এর সংখ্যা নির্ভর করে। তারপর রিটার্ন টিপুন।
পয়েন্টার টুলের সাহায্যে, ত্রিভুজটিতে ক্লিক করুন এবং এটিকে টেনে আনুন যেখানে আপনি মনে করেন এটি চঞ্চুর জন্য বসতে হবে৷

স্নুড তৈরি করুন
টার্কির ঠোঁট থেকে যে লাল জিনিস ঝুলে থাকে তাকে স্নুড বলে। একটি তৈরি করতে, আপনি পেন টুল ব্যবহার করবেন।
টুলস প্যানেলে পেন টুল নির্বাচন করার পর, ফিল বক্সে ক্লিক করুন এবং একটি লাল সোয়াচ বেছে নিন, অথবা হেক্স মান ক্ষেত্রে FF0000 টাইপ করুন, তারপর রিটার্ন টিপুন।
পেন টুলের সাহায্যে, একটি পাথ তৈরি করে এমন পয়েন্ট তৈরি করতে ক্লিক করুন এবং কখনও কখনও একটি বৃত্তাকার পথ তৈরি করতে ক্লিক করুন এবং টেনে আনুন। যখন শেষ বিন্দুটি প্রথমটির সাথে সংযুক্ত হবে, তখন আপনি একটি আকৃতি তৈরি করবেন যা দেখতে টার্কির স্নুডের মতো হবে৷

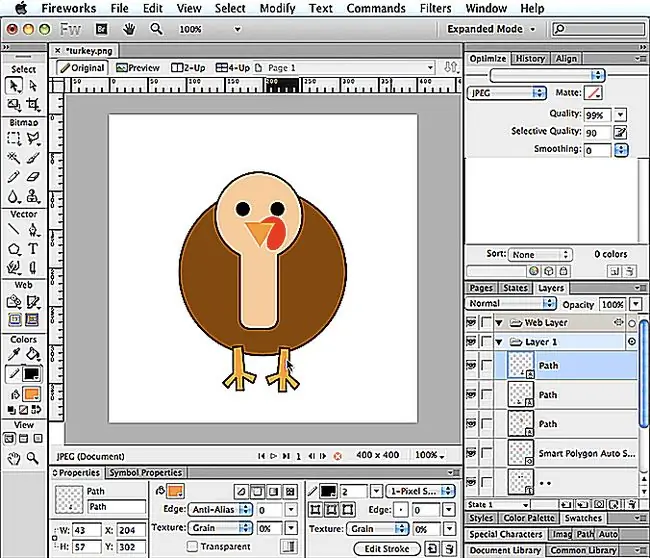
পা তৈরি করুন
আপনি ফিল বক্সে ক্লিক করে ঠোঁটের উপর ক্লিক করে একই কমলা রঙে ফিল কালার সেট করতে পারেন। পেন টুল নির্বাচন করে, স্ট্রোকের রঙ কালো করুন এবং বৈশিষ্ট্য প্যানেলে স্ট্রোকের প্রস্থ 2 এ সেট করুন।
পরবর্তী, টার্কির পায়ের মতো একটি আকৃতি তৈরি করতে পয়েন্ট তৈরি করতে পেন টুল ব্যবহার করুন।আকৃতি নির্বাচন করে, বেছে নিন Edit > Duplicate তারপর বেছে নিন Modify > Transform > অনুভূমিক ফ্লিপ করুন পয়েন্টার টুলের সাহায্যে পাগুলো যেখানে সবচেয়ে ভালো দেখায় সেখানে অবস্থান করুন।

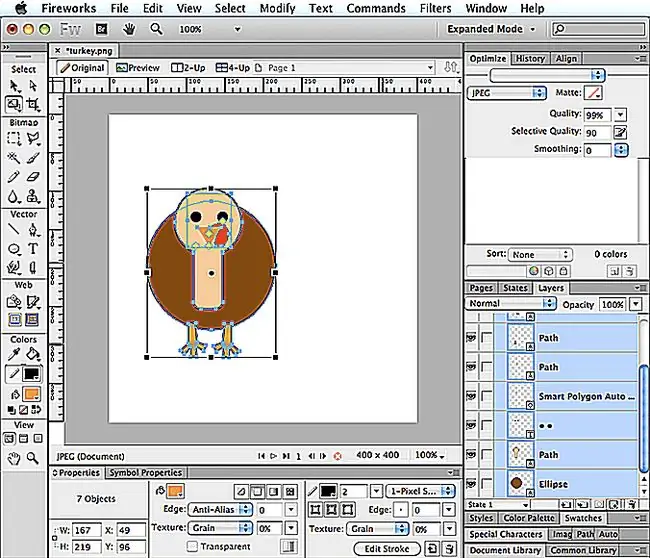
আকার কমান
সিলেক্ট > সব সিলেক্ট করুন। তারপর টুলস প্যানেলে Scale টুলে ক্লিক করুন। একটি বাউন্ডিং বাক্স হ্যান্ডেল সহ প্রদর্শিত হবে যা ভিতরে বা বাইরে সরানো যেতে পারে। একটি কোণার হ্যান্ডেলটিতে ক্লিক করুন এবং এটিকে ভিতরের দিকে সরান, পুরোটি ছোট করুন, তারপরে রিটার্ন টিপুন৷
আপনার সমস্ত আকৃতি এখনও নির্বাচন করে, টার্কিকে জায়গায় নিয়ে যেতে পয়েন্টার টুল ব্যবহার করুন। আপনি এটিকে ক্যানভাসে কেন্দ্রীভূত করতে চান৷

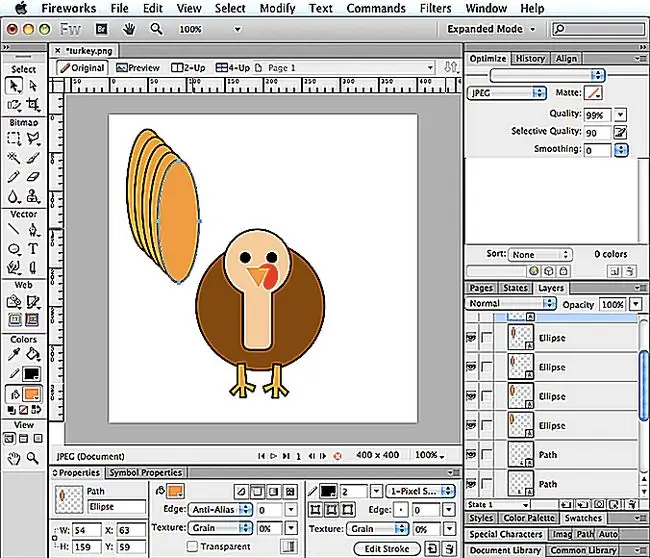
লেজের পালক তৈরি করুন
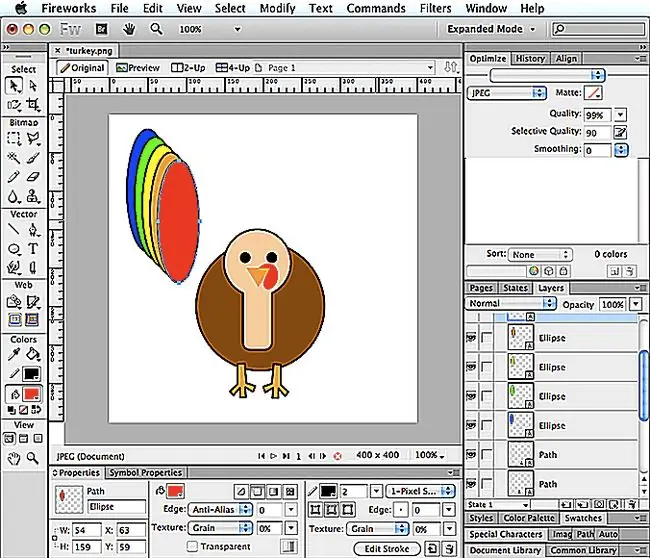
Elipse টুলের সাহায্যে, একটি লম্বা ডিম্বাকৃতি তৈরি করতে ক্লিক করুন এবং টেনে আনুন। তারপর বেছে নিন Edit > Duplicate। আপনার মোট পাঁচটি ডিম্বাকৃতি না হওয়া পর্যন্ত আপনি বারবার ডিম্বাকৃতির নকল করবেন।

রঙ পরিবর্তন করুন
একটি ডিম্বাকৃতি নির্বাচন করে, ফিল বক্সে ক্লিক করুন এবং একটি ভিন্ন রঙ চয়ন করুন। আরও তিনটি ডিম্বাকৃতির সাথে এটি করুন, প্রতিটির জন্য আলাদা রঙ বেছে নিন।

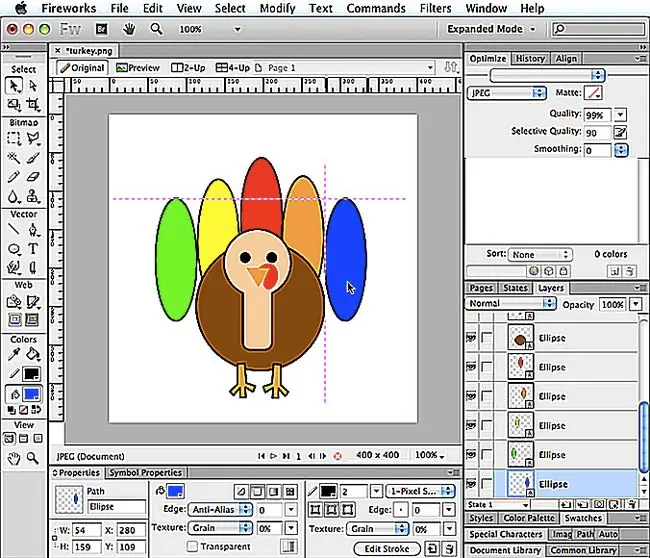
ডিম্বাকৃতি সরান
পয়েন্টার টুলের সাহায্যে, সবগুলো নির্বাচন করতে পাঁচটি ডিম্বাকৃতির উপর ক্লিক করুন এবং টেনে আনুন। তারপর বেছে নিন Modify > Arrange > Send to Back। এর ফলে লেজের পালক টার্কির পিছনে পড়ে যাবে যখন আপনি তাদের জায়গায় নিয়ে যাবেন।
ডিম্বাকৃতি থেকে দূরে ক্লিক করুন সেগুলিকে অনির্বাচন করতে, তারপরে একবারে একটি ডিম্বাকৃতিতে ক্লিক করুন এবং তাদের আলাদাভাবে টেনে আনুন যেখানে তারা একে অপরের পাশে এবং আংশিকভাবে টার্কির পিছনে বসবে৷
স্মার্ট গাইড ব্যবহার করে একে অপরের বিপরীতে থাকা ডিম্বাকৃতিকে সমানভাবে অবস্থান করতে সাহায্য করতে পারে। আপনি যদি কর্মক্ষেত্রে স্মার্ট গাইড দেখতে না পান তাহলে বেছে নিন ভিউ > স্মার্ট গাইড > স্মার্ট গাইড দেখান।

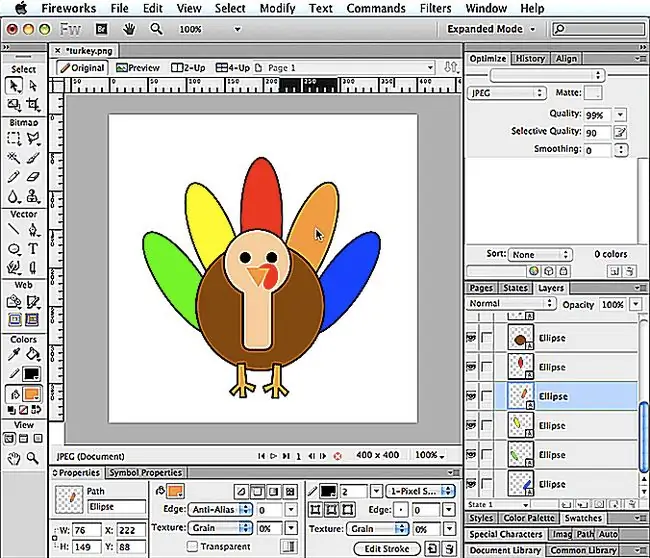
ডিম্বাকৃতি ঘোরান
আপনি ডিম্বাকৃতি ঘোরাতে চাইবেন এবং তাদের পুনরায় স্থাপন করতে চাইবেন। এটি করার জন্য, একটি নির্বাচন করুন এবং বেছে নিন পরিবর্তন করুন > ট্রান্সফর্ম > ফ্রি ট্রান্সফর্ম তারপরে ডিম্বাকৃতিটি সামান্য ঘোরানোর জন্য বাউন্ডিং বক্সের ঠিক বাইরে আপনার কার্সারটি ক্লিক করুন এবং টেনে আনুন। পয়েন্টার টুলের সাহায্যে ডিম্বাকৃতির অবস্থান যেখানে আপনি মনে করেন যে এটি সবচেয়ে ভালো দেখাচ্ছে।
অবশিষ্ট ডিম্বাকৃতি একইভাবে ঘোরান এবং তাদের জায়গায় রাখুন; তাদের সমানভাবে বিতরণ করা।

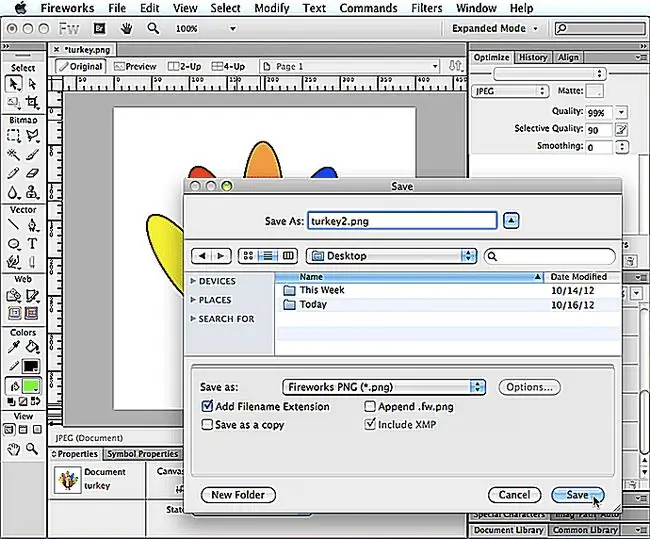
সংরক্ষণ করুন এবং হিসাবে সংরক্ষণ করুন
আপনার ছবিটি দেখে, আপনি দেখতে পাবেন যে ক্যানভাসে টার্কি খুব কম, তাই নির্বাচন করুন > সিলেক্ট অল, তারপর টার্কি রাখার জন্য পয়েন্টার টুল ব্যবহার করুন ক্যানভাসের কেন্দ্রে। এটি দেখতে কেমন তা নিয়ে আপনি খুশি হলে, বেছে নিন ফাইল > সংরক্ষণ করুন৷
পরবর্তী, এটি নির্বাচন করতে একটি লেজের পালকের উপর ক্লিক করুন, তারপরে পূরণ বাক্সে এবং একটি ভিন্ন রঙ চয়ন করুন৷ প্রতিটি লেজের পালকের জন্য এটি করুন, তারপর বেছে নিন ফাইল > সেভ এজ। একটি-p.webp" />

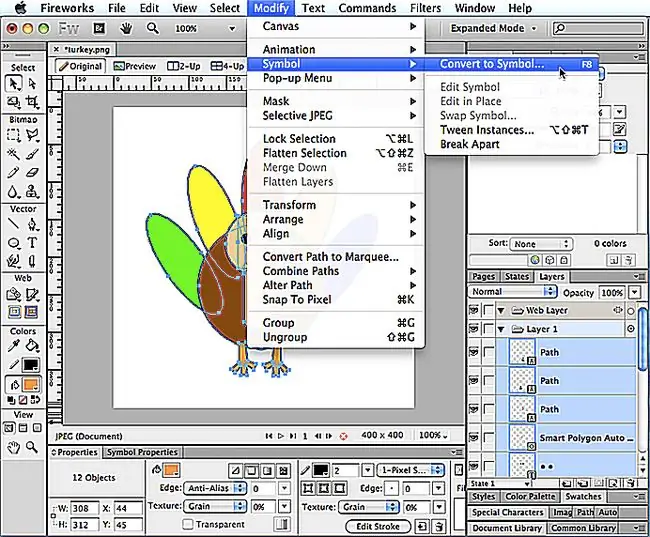
সিম্বলে রূপান্তর করুন
চয়ন ফাইল > খুলুন, আপনার turkey-p.webp" />Select > সিলেক্ট অল বেছে নিন তারপর আপনি Modify > Convert > Convert to Symbol বেছে নেবেন এটির প্রতীক 1 নাম দিন, টাইপের জন্য গ্রাফিক নির্বাচন করুন, তারপর ওকে ক্লিক করুন।
turkey2-p.webp

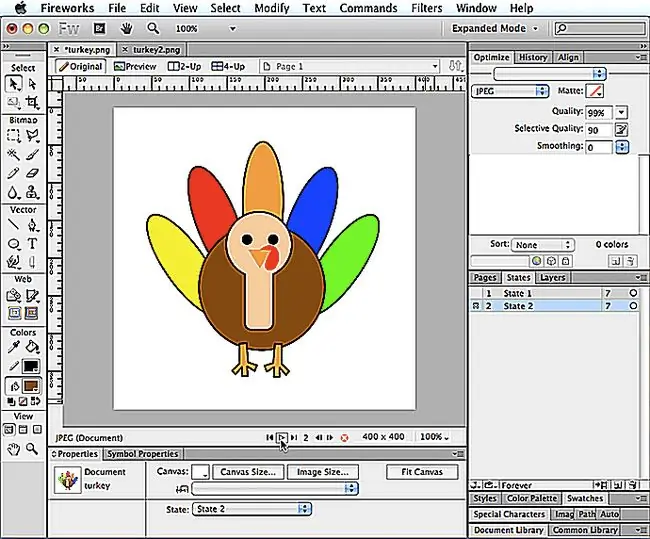
একটি নতুন রাজ্য তৈরি করুন
turkey-p.webp
Window > States বেছে নিতে পারেন। স্টেটস প্যানেলের নীচে, নিউ ডুপ্লিকেট স্টেটস বোতামে ক্লিক করুন৷
যখন আপনি এটি নির্বাচন করতে প্রথম অবস্থায় ক্লিক করবেন, আপনি দেখতে পাবেন যে এটি একটি প্রতীক ধারণ করে। আপনি যখন দ্বিতীয় অবস্থায় ক্লিক করবেন, আপনি দেখতে পাবেন যে এটি খালি।এই খালি অবস্থায় একটি প্রতীক যোগ করতে, আপনার turkey2-p.webp
ফাইল > আমদানি > নেভিগেট চয়ন করুন, খুলুন ক্লিক করুন, তারপর আবার খুলুন। তারপর ফাইলটিকে সঠিক অবস্থানে রাখতে ক্যানভাসের উপরের ডানদিকের কোণায় ক্লিক করুন। এখন, আপনি যখন প্রথম এবং দ্বিতীয় অবস্থার মধ্যে ক্লিক করবেন, আপনি দেখতে পাবেন যে উভয়ই ছবি ধারণ করে। অ্যানিমেশনের পূর্বরূপ দেখতে আপনি উইন্ডোর নীচে প্লে/স্টপ বোতাম টিপুন।
আপনি যদি অ্যানিমেশনের গতি পছন্দ না করেন, আপনি সামঞ্জস্য করতে প্রতিটি রাজ্যের ডানদিকের সংখ্যাগুলিতে ডাবল-ক্লিক করতে পারেন৷ সংখ্যা যত বেশি হবে সময়কাল তত বেশি।

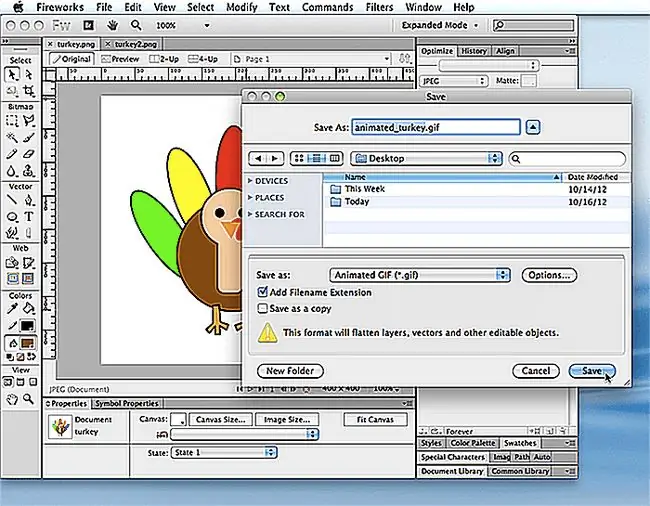
অ্যানিমেটেড জিআইএফ সংরক্ষণ করুন
অবশেষে, বেছে নিন ফাইল > Save As, ফাইলের নাম পরিবর্তন করুন, অ্যানিমেটেড-g.webp" />
আপনার ব্রাউজারে অ্যানিমেশন-g.webp
ফাইল > খুলুন বা ফাইল খুলুন চয়ন করুন। আপনার সংরক্ষিত অ্যানিমেটেড-g.webp" />